Flashでレンガ風効果!
概要
(2001/6/16公開)
Flashでレンガ風の効果を表現する方法です。
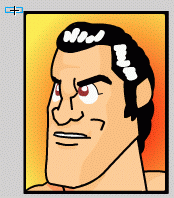
下のようなカンジになります。
他のツールを使えば簡単かもしれませんが、Flashだけでやる方法ってことで・・・
# この絵をみて「また使いまわしやがったな!」と思った方は
古くからのお客さまですね・・・(^^;
解説
1.絵の用意
まずは適当な絵を用意します。
もちろんFlashで描いても、写真を取り込んでもOKです!
今回はFlashで描いたこんな絵です(^^;

2.レンガを置く
ムービークリップとしてレンガの絵を1個だけ描きます。
↓ 拡大図

これを下のイメージのように手順1で用意した絵の左上に配置します。
インスタンス名は今回は「brick」としておきます。

このままではレンガが目立ちすぎるのでアルファの設定をします。
サンプルでは「50%」にしてます。
3.アクションスクリプト
配置したレンガを全体に複製するために
以下のようなスクリプトを記述します。
bx = getProperty ( brick, _x );
by = getProperty ( brick, _y );
//ブロックサイズ取得
wx = getProperty ( brick, _width );
wy = getProperty ( brick, _height );
//縦横ブロック数
XX = 10;
YY = 40;
//コピー処理
for (y = 0; y < YY; y++) {
//奇数行の場合は横にずらす
if (y % 2 ne 0) {
//コピーしたムービークリップの位置設定
setProperty ("brick" + x + "_" + y, _x, bx + wx * x + xxx);
setProperty ("brick" + x + "_" + y, _y, by + wy * y);
内容はいたって簡単。
上で配置したレンガのムービークリップ「brick」をどんどん複製して並べているだけです。
「XX」はレンガの横に並べる数。「YY」は縦に並べる数。
絵のサイズに合わせて調整してください。
一応これで完成です!
おまけ1
スポットライトのような効果を出しておくと
それなりに見える・・・・かも(^^;
以下の手順で作れます。
(1) 画像よりも2回りくらい大きい四角形を描きます。
※ 線はなし

(2) その上に適当な円を別の色で描きます
※ 線はなし

(3) (2)で描いた円を削除し穴をあけます。
残った塗りを選択します。

(4) メニューの「修正」「形状」「ソフトエッジ」を順にクリックし、
適当な幅とステップ数で方向は内側として実行します。
幅の設定が大きすぎると失敗します。
失敗したときはやり直して調整します。

(5) 画像を少しでも軽くするために外側の余分なところを削除します。

(6) これを絵に合わせて適当な形に変形し、
用意してある絵より上位のレイヤーに配置します。
シンボルに変換してアルファの設定をして完成です。

おまけ2
どうでもいいのですが、絵を動かすとこんなカンジ(^^;
枠をつけたりすればバナーとしても使えます!・・・あたりまえか
![]()
# また使いまわし・・・(--;
ダウンロード
上の解説で使用したサンプルファイルは、
こちらでダウンロードできます。
※ このFlaファイルは自由に使用していただいて結構です。
ただしこのまま二次配布することは禁止します。
コメント
現在コメントはありません